GROW is a program that was created for first-sixth graders for Cross Church Houma's children's ministry, who are interested in growing in their Biblical knowledge and relationship with Jesus. It includes a booklet with 5 levels of growth and requirements.
After the completion of each level students are given badges that represent each level.





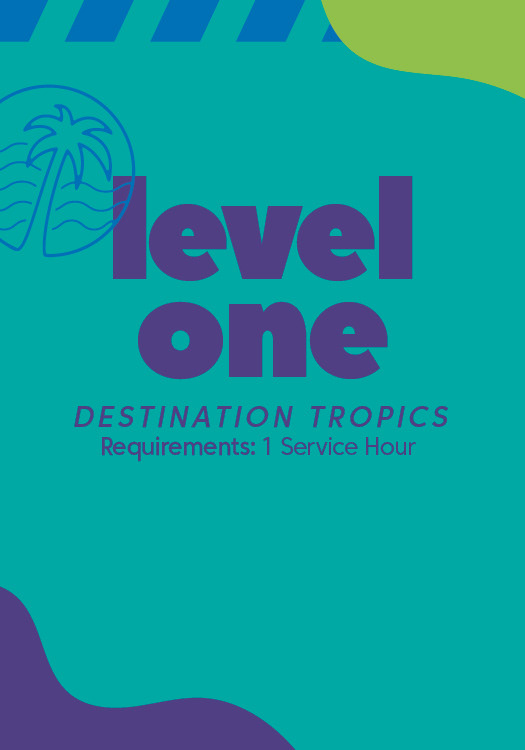
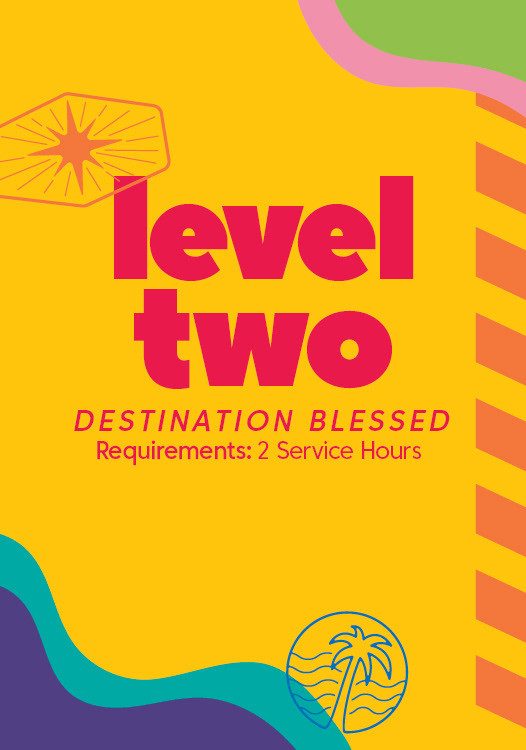
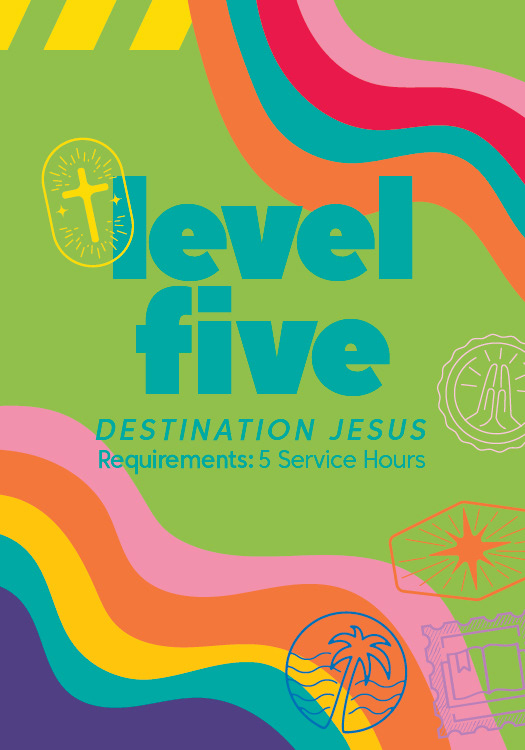
Each level takes students to a different destination of growth, so with that in mind
I created the booklet to emulate the feel of a passport. Each level or destination also includes
a new stamp to represent the journey of growth. You can also see this representation
of growth in the way the pages are designed using color and shapes.